Visualization settings
When configuring Data Tiles you're given various visualization styles to choose from depending on the data available. The following information describes the configuration options for each visualization type.
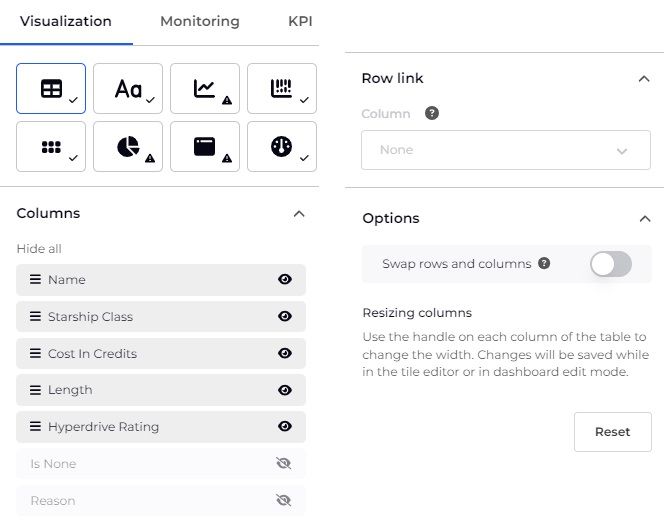
Table settings
The Reset button allows you to revert any changes you have made.

Columns
Row Link
Options
Scalar settings

Mapping
Label
Options
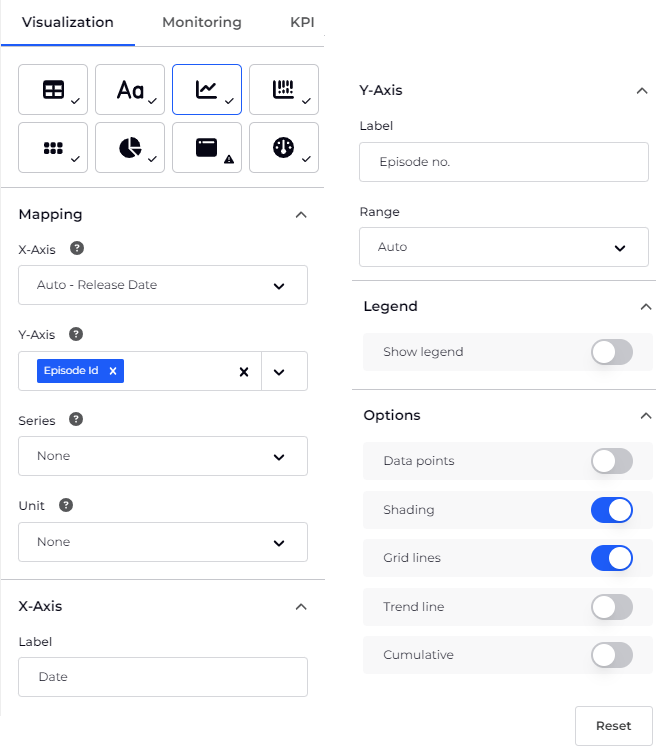
Line graph settings

Mapping
X-Axis
Y-Axis
Legend
Options
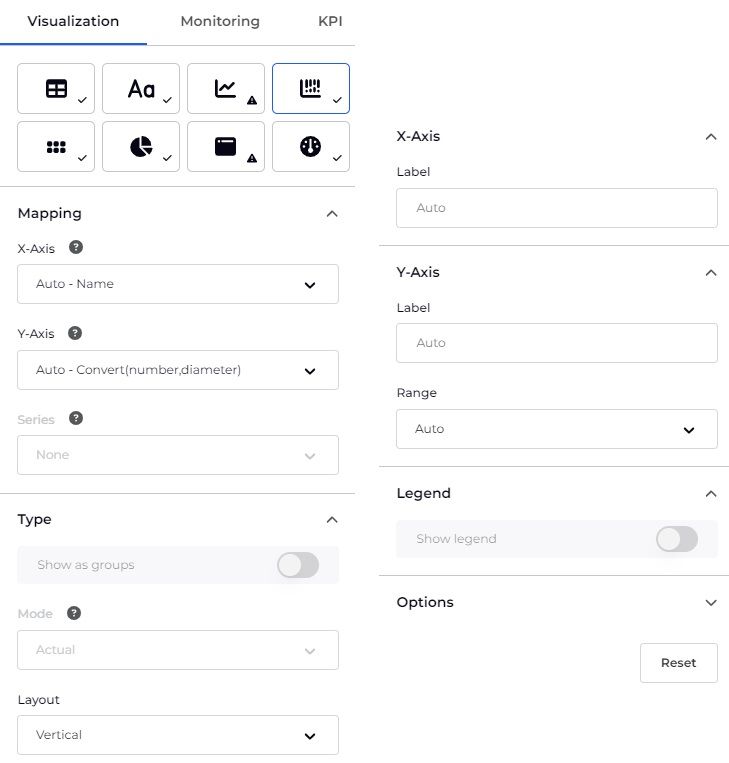
Bar chart settings

Mapping
Type
X-Axis
Y-Axis
Legend
Options
Custom palette
It is possible to use custom colors for this visualization by creating a custom palette. Custom palettes can be declared as either an array or an object as follows:
- Array: Select the colors based on the order of the data (for example, the first series is the first color).
"palette": ["red", "#abcdef", "green"] - Object: Select colors based on the series label.
"palette": { "EC2": "red", "Lambda": "#abcdef", "CloudWatch": "blue" }
To apply a custom palette, do the following:
- Click the More Options ellipsis button then select Edit JSON.
- Enter the JSON for the palette you want to apply under
visualisation/config/data-stream-bar-chart. For example:"visualisation": { "type": "data-stream-bar-chart", "config": { "data-stream-bar-chart": { "horizontalLayout": "vertical", "grouping": false, "showValue": false, "displayMode": "actual", "xAxisLabel": "", "yAxisLabel": "", "range": { "type": "auto" }, "showGrid": true, "showLegend": false, "legendPosition": "bottom", "palette": { "EC2": "red", "Lambda": "#abcdef", "CloudWatch": "blue" } } } }, - Click Save to apply the changes.
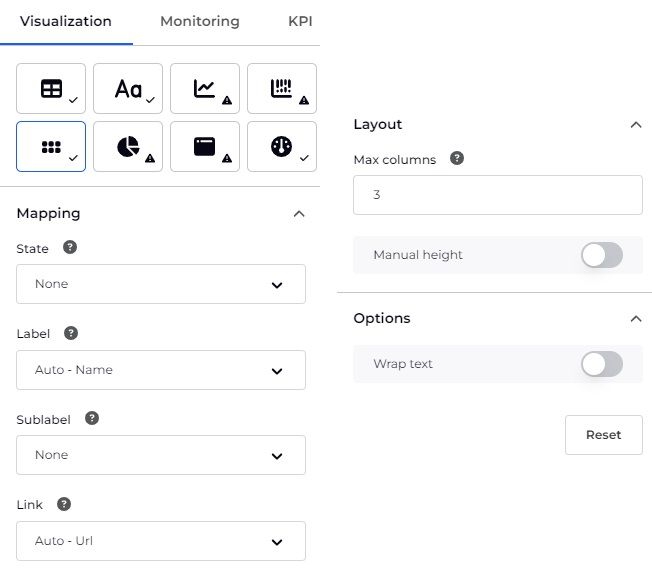
Blocks settings

Mapping
Layout
Options
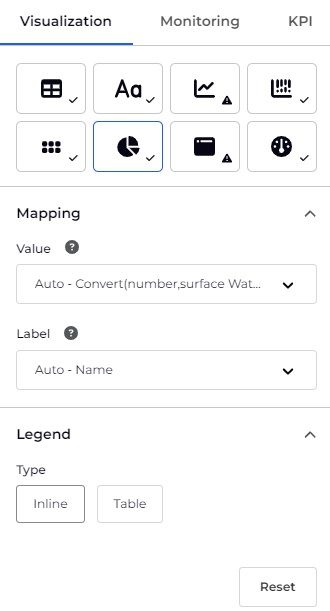
Donut settings

Mapping
Legend
Custom palette
It is possible to use custom colors for this visualization by creating a custom palette. Custom palettes can be declared as either an array or an object as follows:
- Array: Select the colors based on the order of the data (for example, the first series is the first color).
"palette": ["red", "#abcdef", "green"] - Object: Select colors based on the series label.
"palette": { "EC2": "red", "Lambda": "#abcdef", "CloudWatch": "blue" }
To apply a custom palette, do the following:
- Click the More Options ellipsis button then select Edit JSON.
- Enter the JSON for the palette you want to apply under
visualisation/config/data-stream-donut-chart. For example:"visualisation": { "type": "data-stream-donut-chart", "config": { "data-stream-donut-chart": { "horizontalLayout": "vertical", "grouping": false, "showValue": false, "displayMode": "actual", "xAxisLabel": "", "yAxisLabel": "", "range": { "type": "auto" }, "showGrid": true, "showLegend": false, "legendPosition": "bottom", "palette": { "EC2": "red", "Lambda": "#abcdef", "CloudWatch": "blue" } } } }, - Click Save to apply the changes.
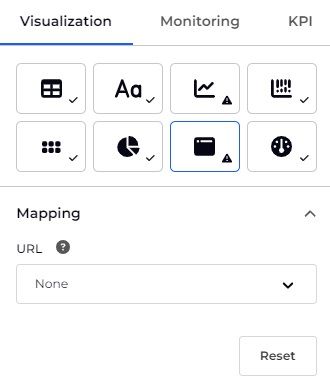
Embed settings

For troubleshooting embedded websites see Why isn't my site showing?
Mapping
This allows you to select the column which you wish to use for the embedded URL.
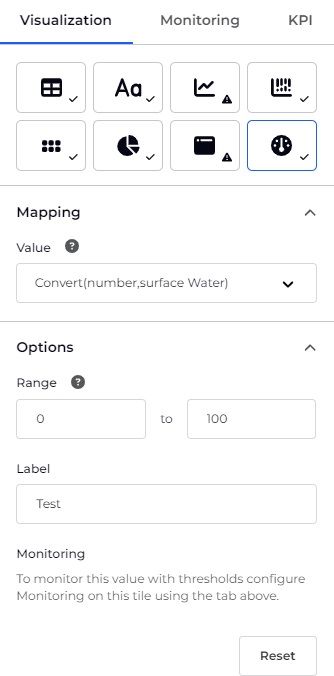
Gauge settings
The Gauge visualization shows a single value, often a percentage, in relation to minimum and maximum values. Monitoring can be added so the gauge color changes based on your configured parameters.